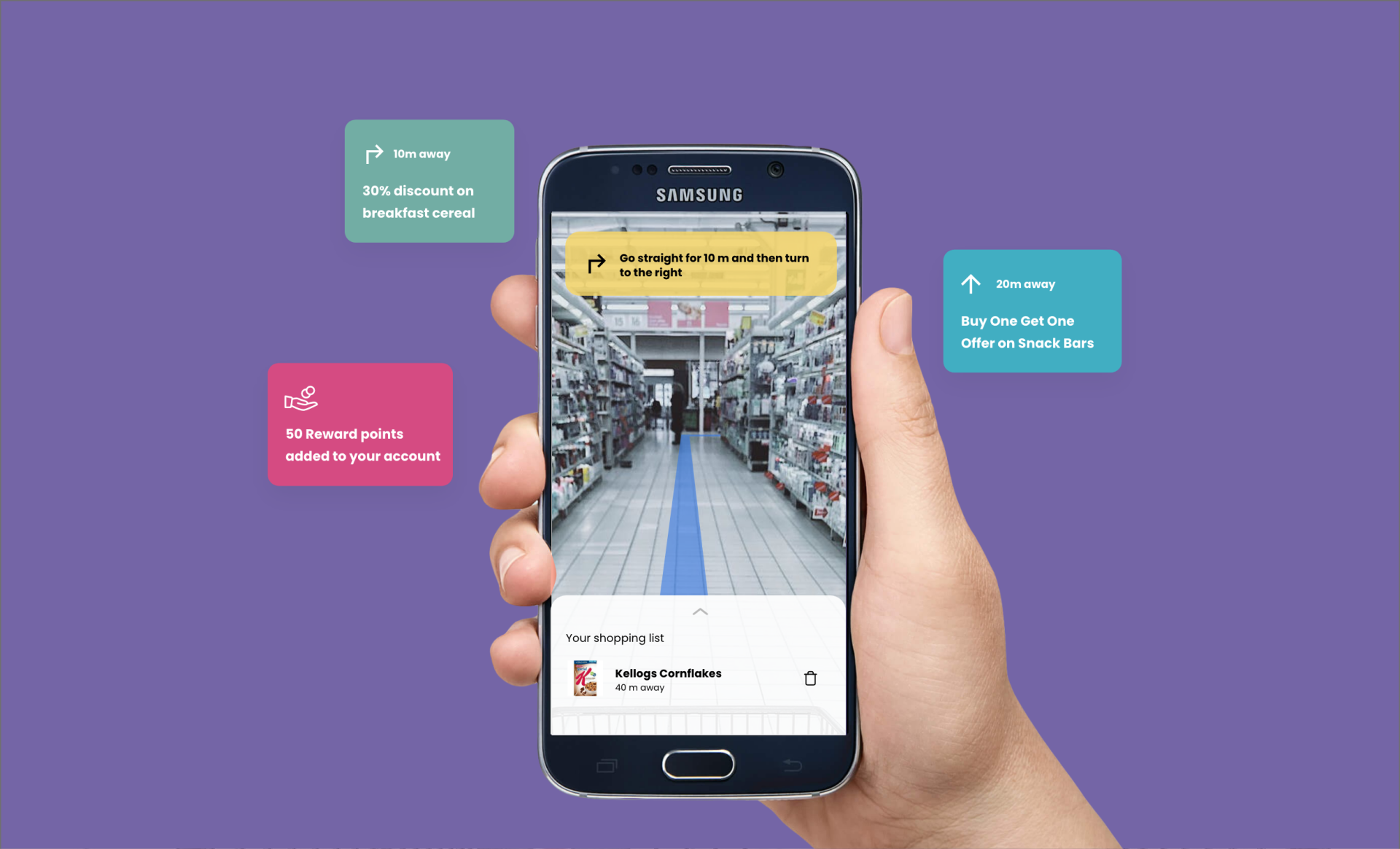
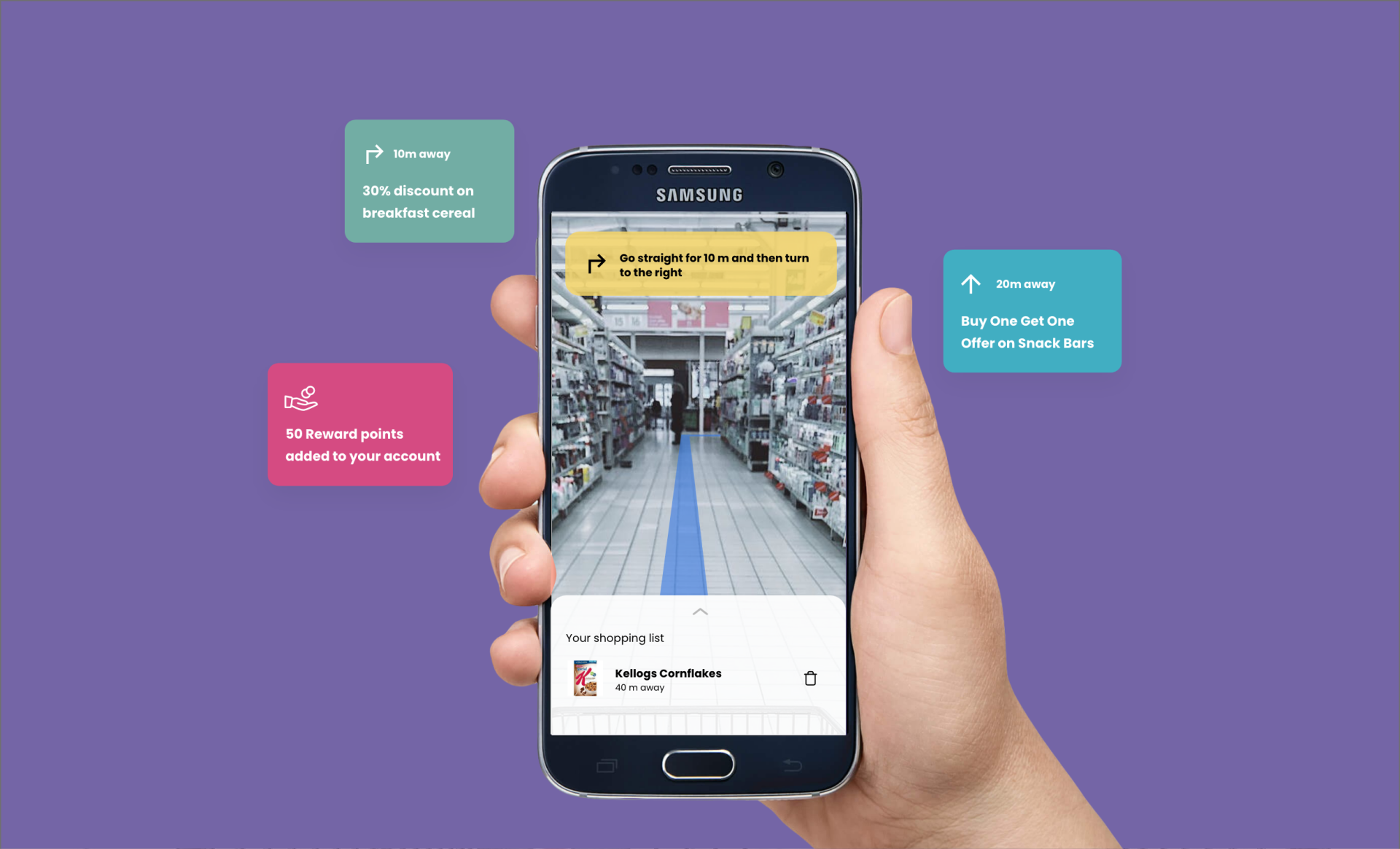
Interactive AR experience for retail stores
Task
Building a MVP for users to find products in a retail store using an Augmented Reality map-based navigator.

Building a MVP for users to find products in a retail store using an Augmented Reality map-based navigator.